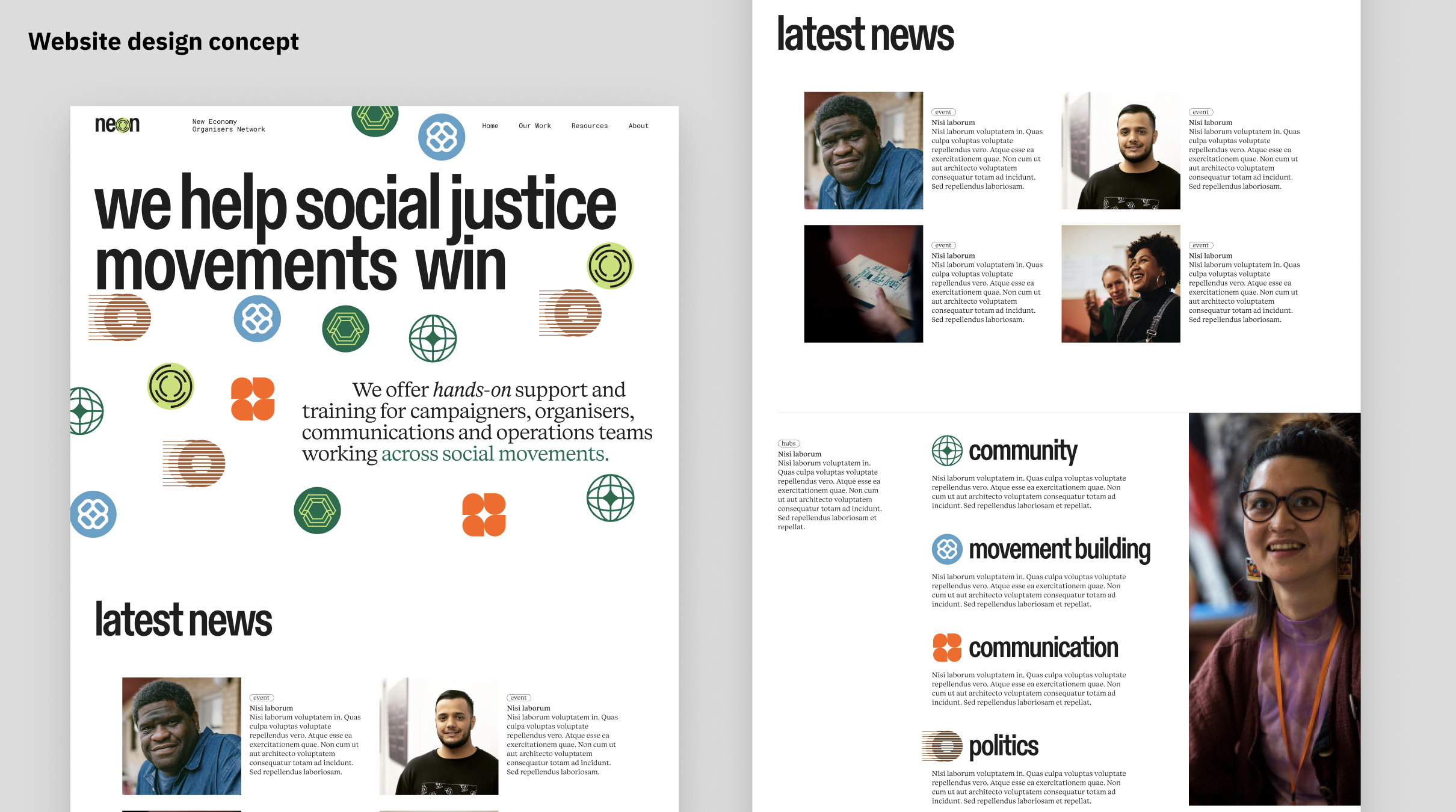
NEON's new website
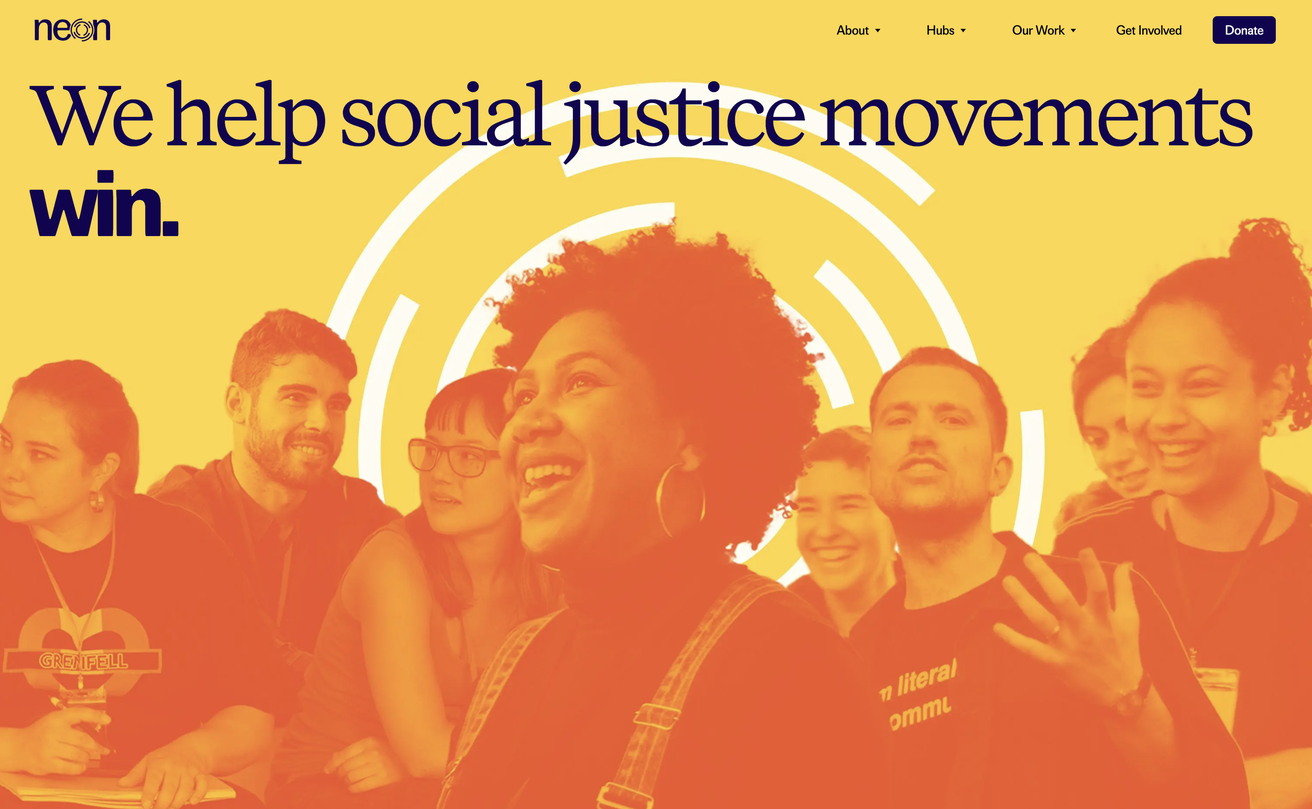
 NEON's homepage banner
NEON's homepage banner
NEON initially approached Common Knowledge to make piecemeal visual improvements to their Webflow website. But working with staff revealed more fundamental issues: organisers found it difficult to edit pages and add content. Few staff felt able to directly contribute to the website and there was a bottleneck to making changes.
The website simply didn't represent the dynamic, ever-changing work that NEON was doing. This was a genuine shame because, after 10 years of operations, they have achieved so much.
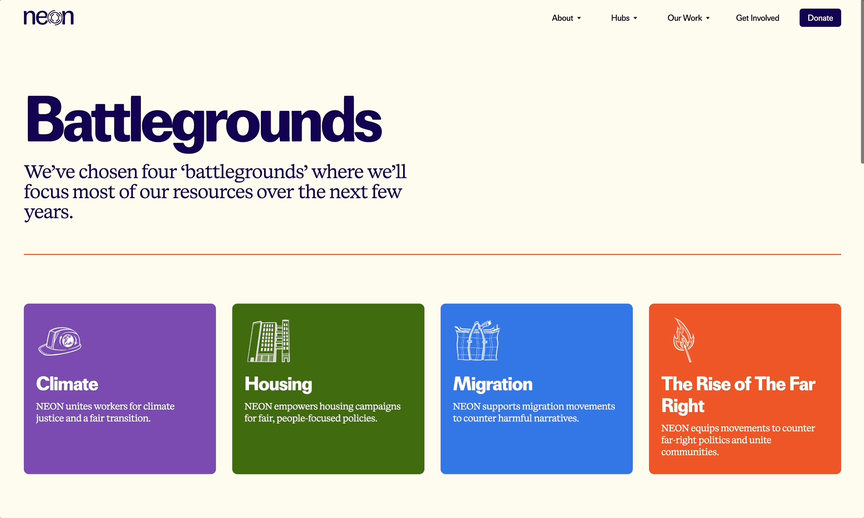
NEON is an infrastructural pillar for UK social movements. Amongst other rich and varied movement-building work, its spokesperson network has platformed thousands of grassroots campaigners across the media to give a voice to the crises in the cost of living, unaffordable housing, the assault on migrants' rights, and rapid climate change.
Common Knowledge was glad to work with Ayeisha, their Executive Director, the heads of their three hubs and wider staff to rebuild a website and refreshed visual identity that is fit for the next ten years.

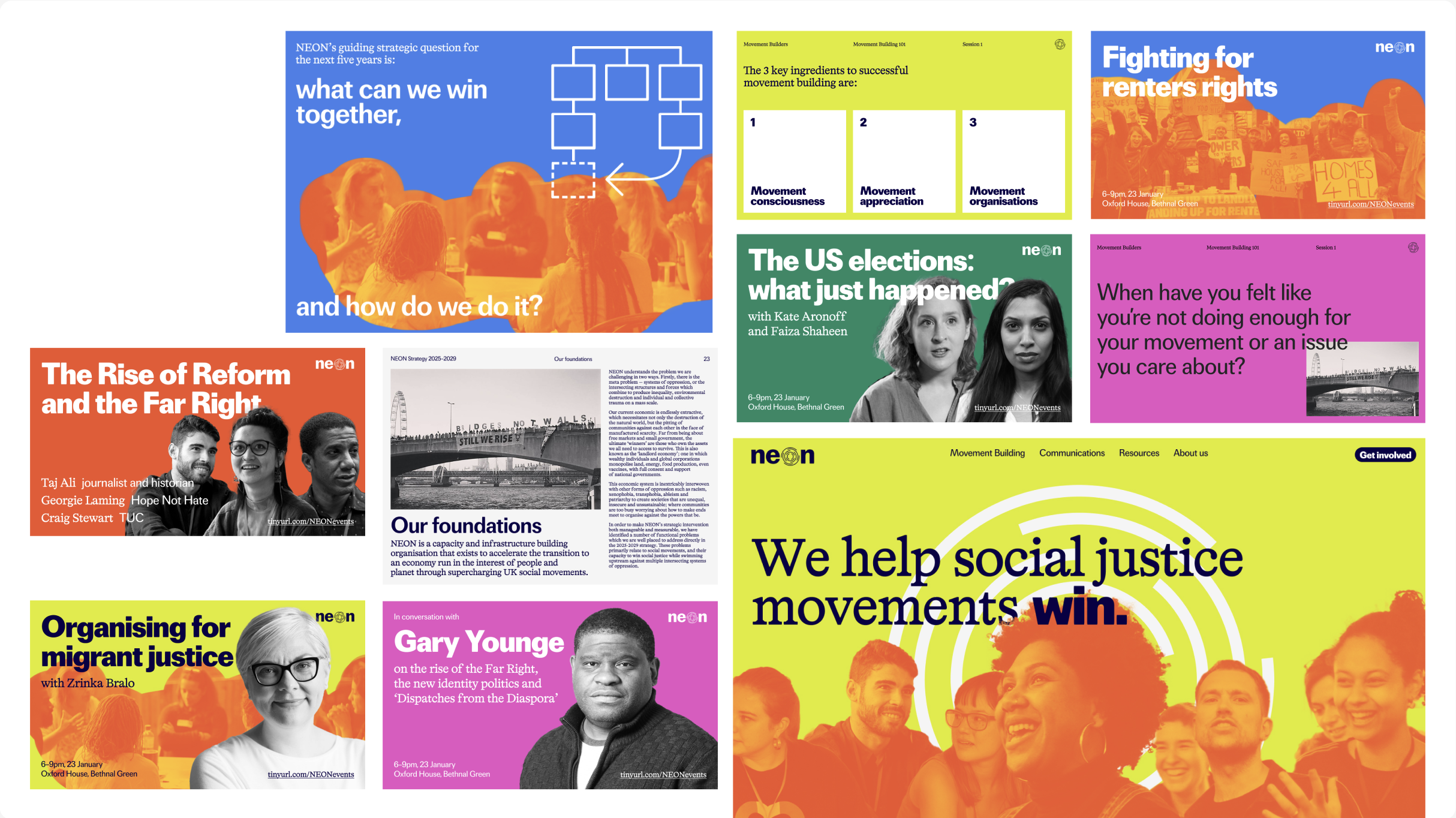
Refreshed visual identity
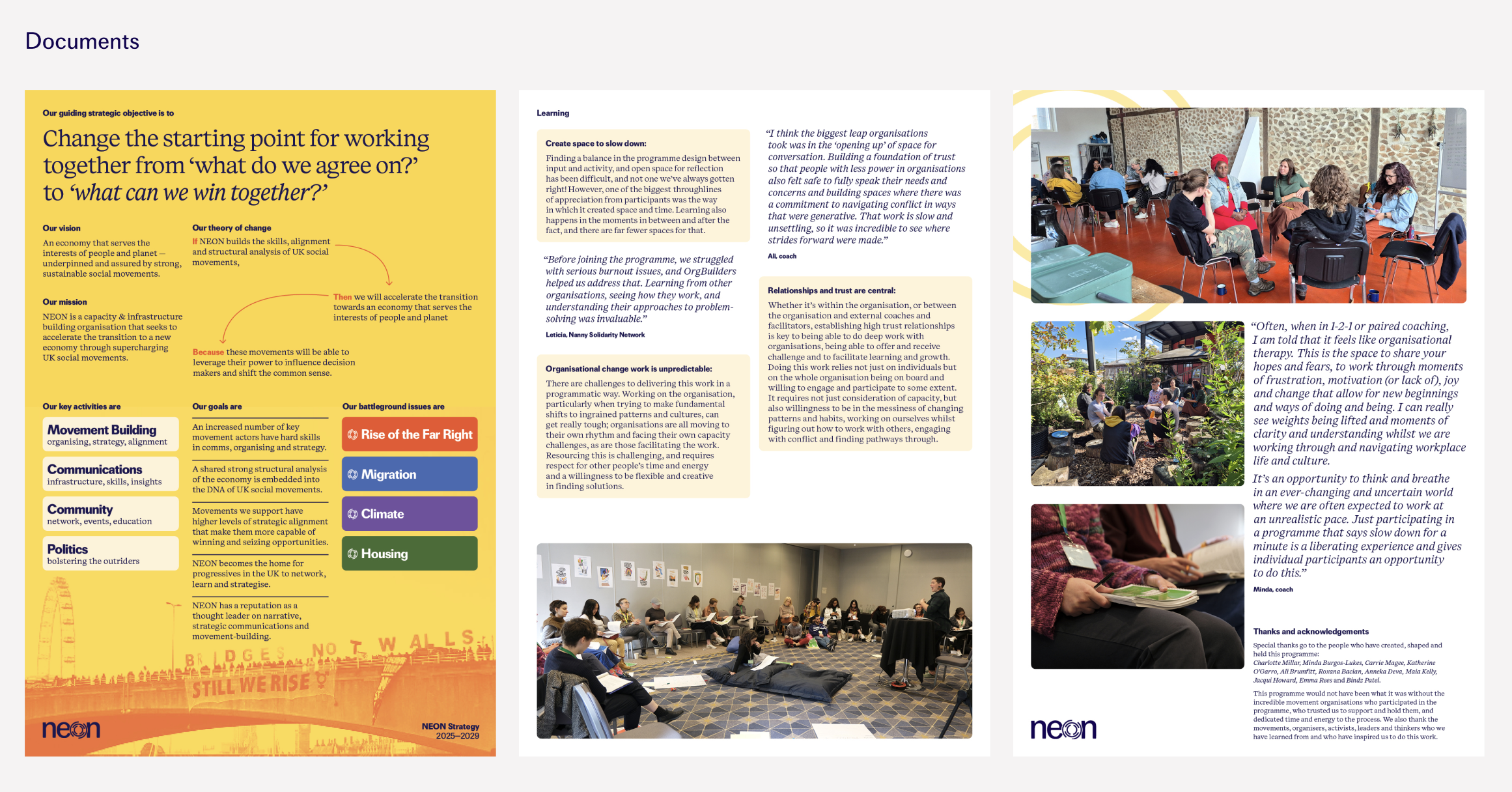
A new visual identity has now been rolled out across the website, social media, print materials and Google Drive templates.
Gemma and Arbnor from the co-op formed a design team to work with key NEON staff. They explored different directions, based on a discussions of organisational strategy, and worked towards an end solution to capture NEON's political identity.




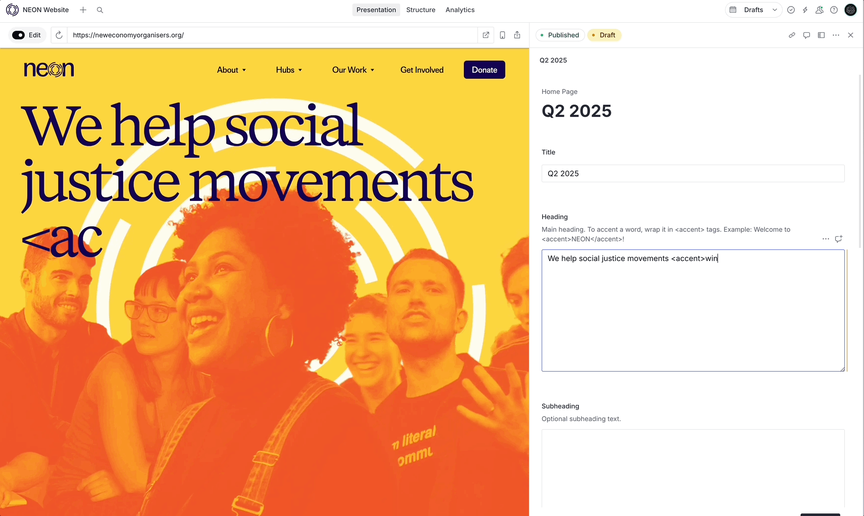
New content management system
Everin from the co-op helped NEON to identify Sanity.io as the appropriate new content management system (CMS) to migrate to, with a NextJS frontend, hosted on Render .
- As a cloud-hosted system, NEON would not need to worry about maintaining their own servers and databases.
- Writing the whole codebase in Typescript meant it'd be relatively easy to find developers to maintain and improve the site.
- NextJS is a very well-supported framework for serving content on the web, with a development team that pays strong attention to optimising performance for visitors.

Editor onboarding, training and content writing
The old website had a lot of content that needed to be reviewed, some to be migrated and some to be transformed substantially.
We began with information architecture exercises. Later, the NEON team kept a shared Google Doc which they accumulated copy around. The Executive Director coordinated her hub leads and staff to contribute ideas and text, and they also hired a content writer to review and finalise the text. We regularly reviewed this document to determine what to work on next in the Design & Build phase.
We then ran a series of onboarding & training calls with groups of 2-3 staff from each team. This helped them to become familiar with the new approach to website editing and, based on the shared Google Doc, we facilitated them to build the pages they would be responsible for.

How we communicated
As we approached launch, we had a regular weekly call to review progress and coordinate work and timelines across the few days.
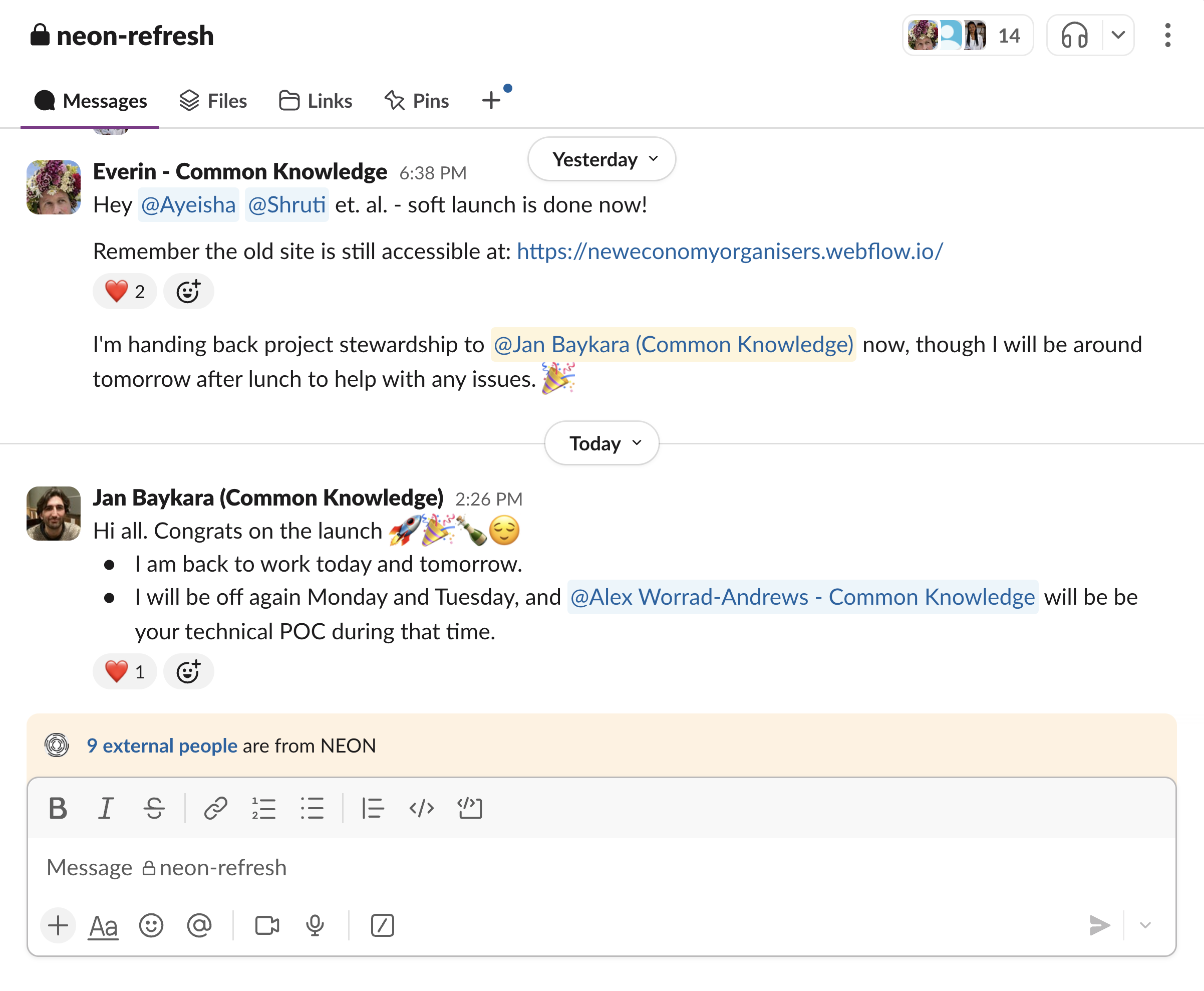
We also maintained a presence in their Slack channel for quick communications.
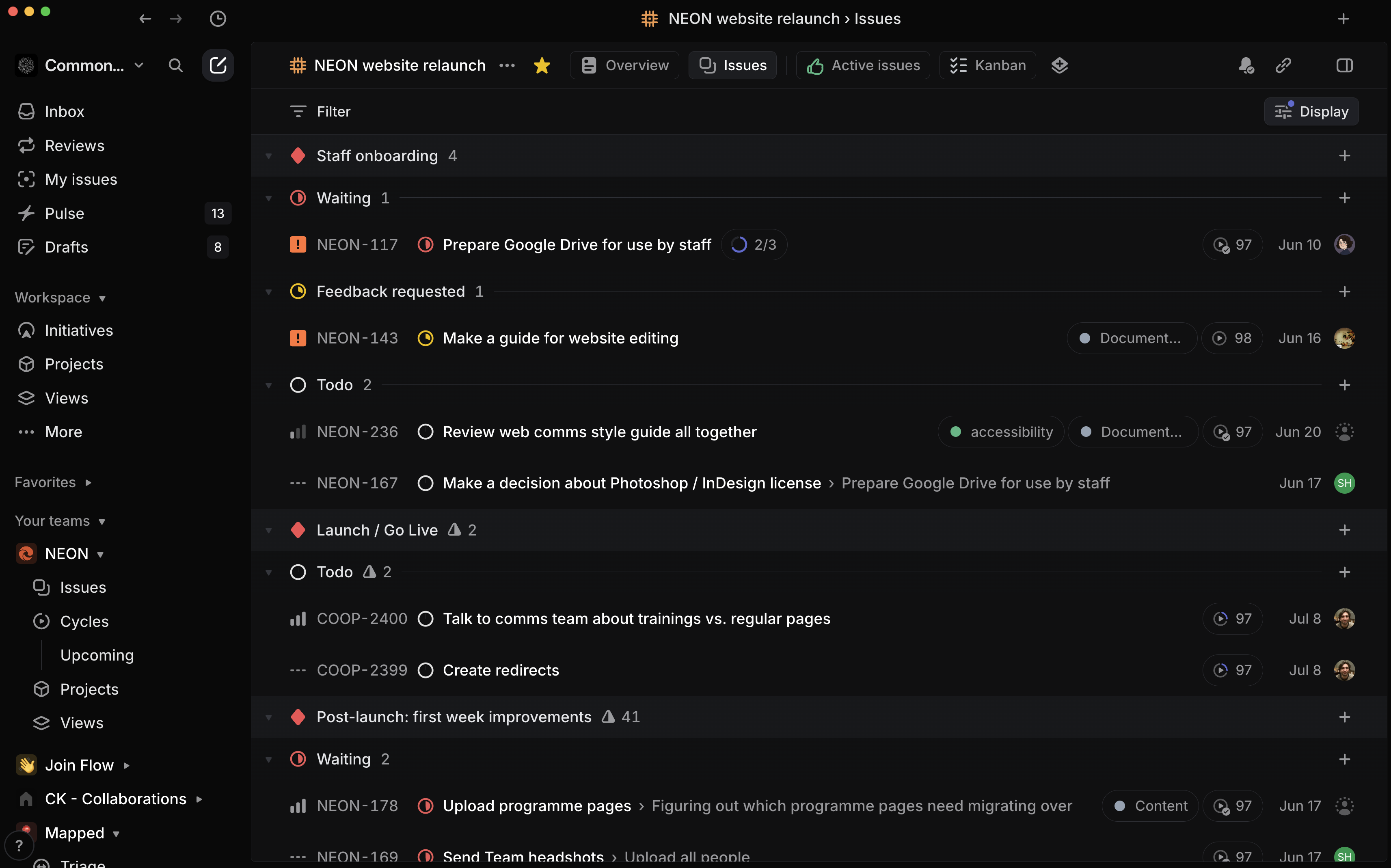
And we maintained a detailed backlog of tasks in our project management tool, Linear.


Al in all, a pleasant project that developed pleasant working relationships between all involved.
Common Knowledge continues to work with NEON on website improvements and visual design support. There is a backlog of improvements they'd like to make now that the switch-over and launch has occurred.
What can win together?
We're a team of strategic visual designers, software engineers, political organisers and educators and we want to work with our peers on all sorts of infrastructural projects that help develop progressive movements that, ultimately, win.
We're always looking to build relationships. Email us at hello@commonknowledge.coop .