The Architecture Lobby

Background
The Architecture Lobby are a grassroots organisation of architectural workers that advocates for just labor practices and an equitable (built) environment. They believe that building solidarity between architectural workers and fostering capacity for organising labor is a critical tool in confronting the white supremacist and hetero-patriarchal systems woven through the architecture and design fields.
Project goal
The goal of this project was to improve The Architecture Lobby’s website and their wider digital infrastructure. They were frustrated with their existing set-up to the point that it was hindering their organising efforts.
The Lobby’s strength as an organisation comes from the diversity of their collective voice, so we knew that we needed to engage as many members as possible throughout the process. We worked in direct collaboration with a dedicated working group of organisers, who would then consult with the organising committee and wider membership at regular intervals. We scheduled generous feedback intervals to make sure that everyone was able to share their opinion.
Research process
We started with a research process, interviewing a range of organisers to explore questions like:
- What isn’t working about the current website and digital infrastructure?
- How can we improve these so that they support rather than hinders their organising?
- How can we more effectively communicate what the lobby is and does?
- How can we improve the onboarding experience for new and prospective members?
What we realised from this research process was that their technical infrastructure was inaccessible to most of their members, resulting in siloing between different sub-groups and a concentration of administrative effort on a small handful of members. Everyone in the Lobby is a volunteer, so committing time to publishing about their work alongside the actual organising proved to be too much.
This meant that the content of the website was always outdated and didn’t represent the full gamut of their efforts. All the different working groups and chapters were doing tireless work organising, mobilising, and providing political education, yet the different groups didn’t know what the others were doing.
In addition to this, the fact that all work was done voluntarily resulted in a high turnover — a fact that is all too familiar in grassroots organisations. This meant that institutional knowledge would be lost whenever organisers dropped out. Some members found it difficult to jump back into organising after taking a hiatus, because it was unclear what was happening or how to focus their renewed energies.
On top of this, how and why someone could get involved in the Lobby was confusing and opaque. Active members found that being part of the community was deeply rewarding and supportive, yet this wasn’t apparent anywhere on the site.
These are all crucial considerations for a democratic, member-led organisations. We’re grateful to have been able to have explored them in collaboration with the Lobby’s website committee. We plan to continue the collaboration and have a roadmap towards implementing improvements to their the joining process, membership and finance systems.
Approach
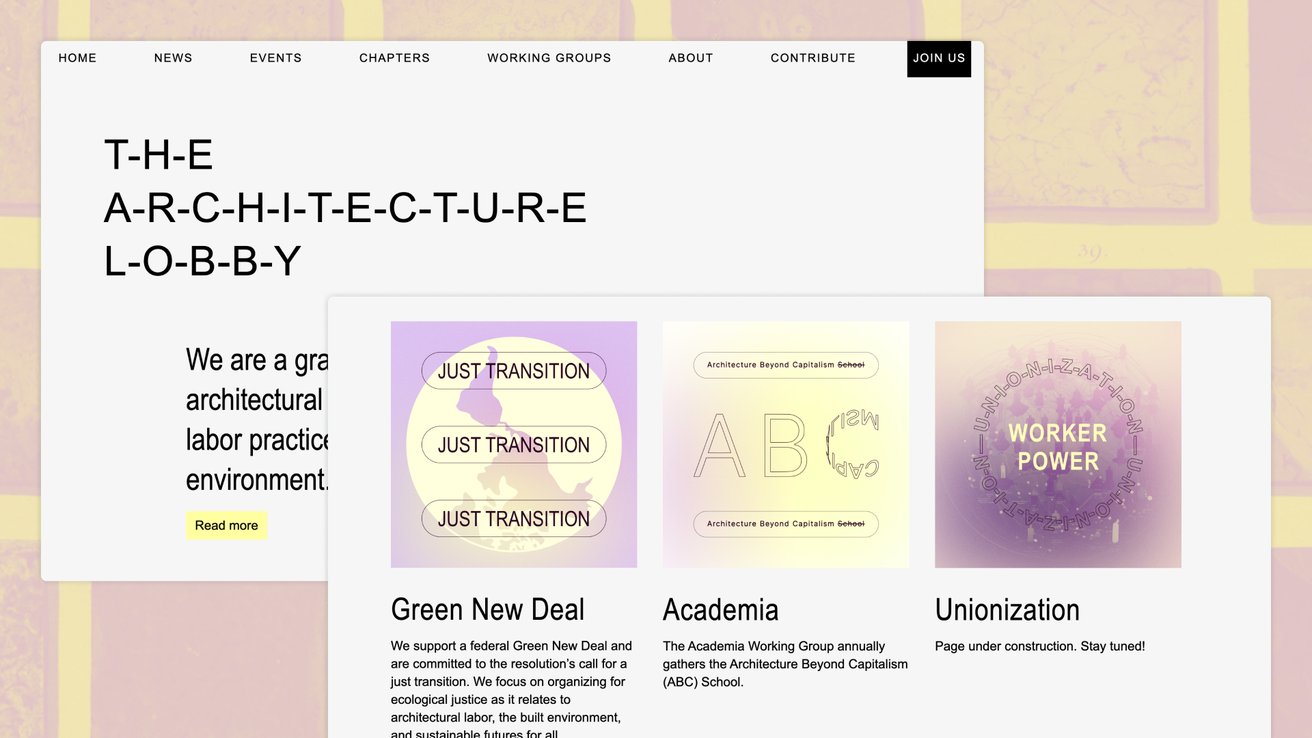
Our goal was to make a website that was very direct and clear, showing people what the Lobby is working towards and how to join the fight. We wanted to offer a wide range of getting involved, so that prospective members could join in a way that suited their own context.
We also wanted to facilitate cooperation and communication amongst existing members, as we realised that retaining their existing members would be even more effective than onboarding new ones. We wanted to ensure that the Lobby’s digital infrastructure was accessible and easy to use, and that their website reflected the activities and character of the organisation.


Structuring and streamlining their content
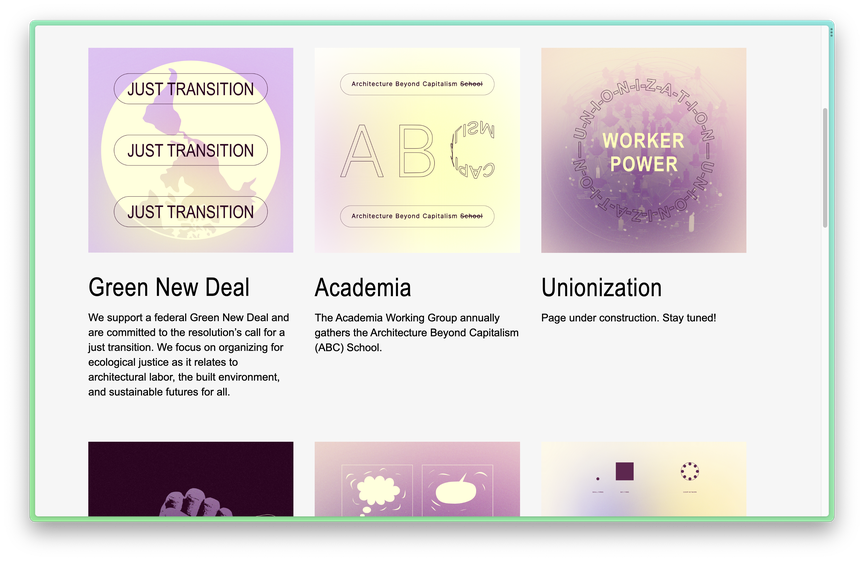
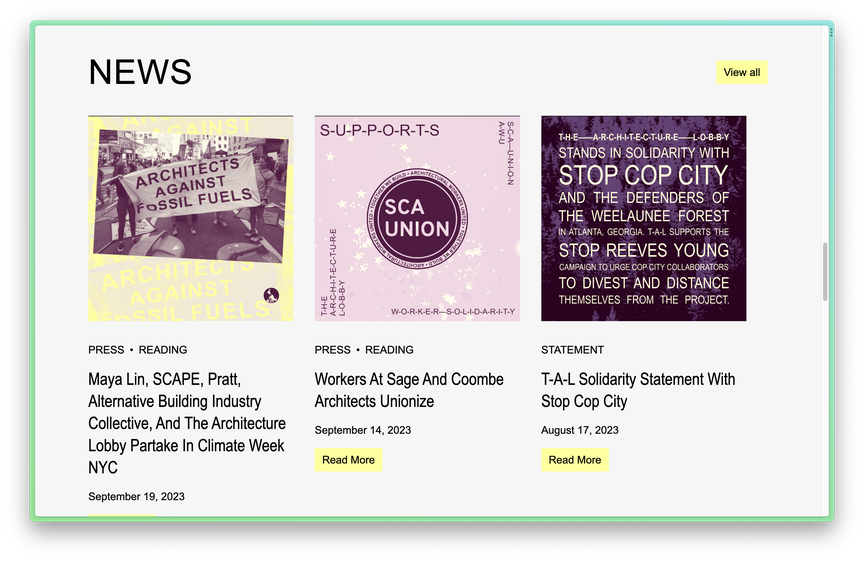
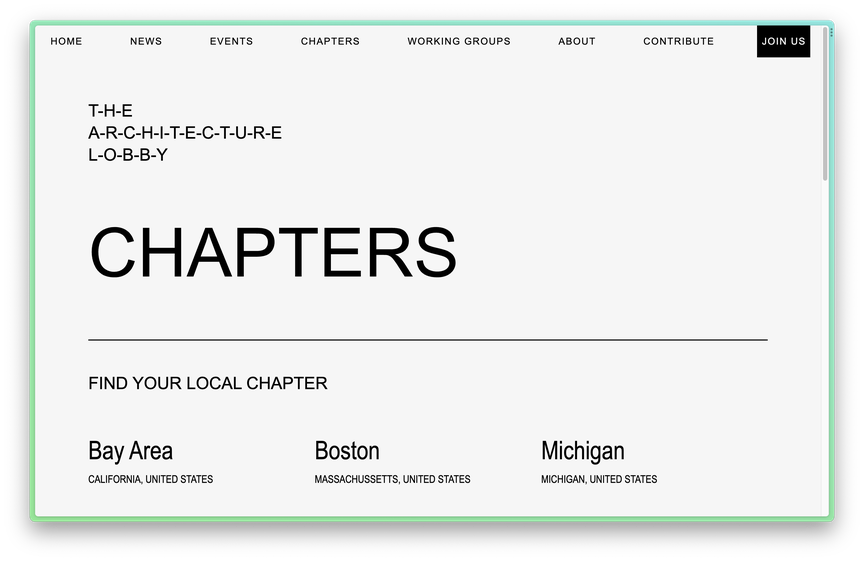
We redesigned the site to introduce more hierarchy and structure to their content. We introduced sections for Working Groups, Campaigns and Events on the homepage to provide many different entry-points to the Lobby’s activities.

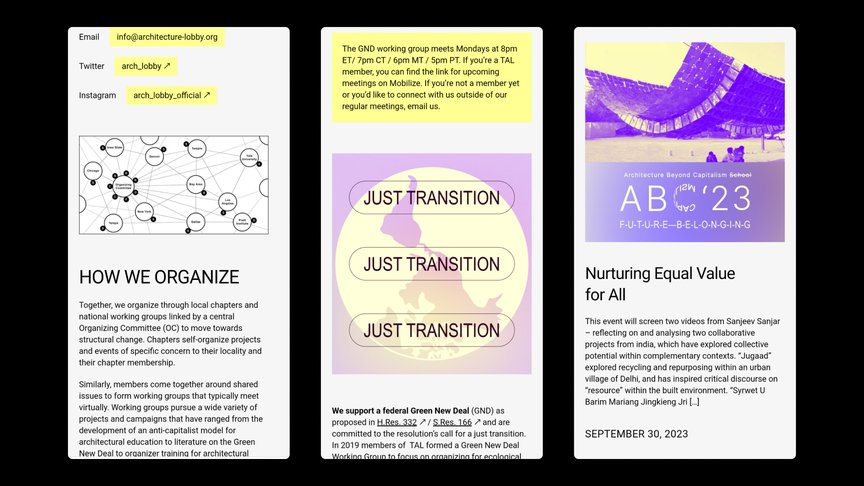
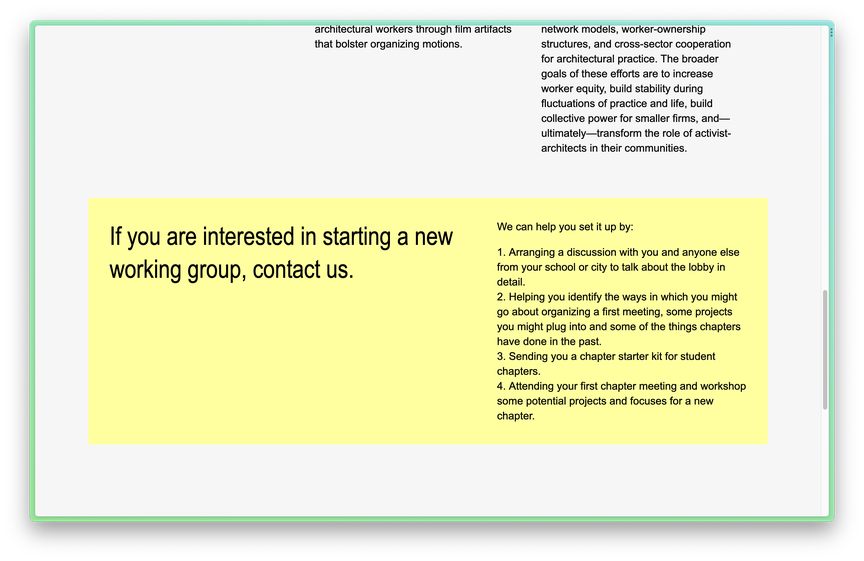
Each working group and chapter include a summary section that explains how it works, who to get in touch with, when they meet and how to join. There are calls-to-action on the Working Group and Chapter overview pages to encourage members to set up their own groups.


Improving the editor experience
We modernised their content management system (WordPress) so that they could use the WordPress Gutenburg’s “full-site editor” feautres. This provides a visual content editor with modular blocks that allows editor to build up engaging and flexible pages.
Our goal with making the site easier to edit was to ensure that more members were actively involved in sharing their work with people across chapters and working groups. Spreading out this work lowers the burden on individual organisers. It also means that the site is updated more frequently, which helps keep members engaged. Lobby organisers have spent the last few months onboarding the membership to edit the site themselves — a huge improvement from the previous set-up which only had one person with an editor account!
Gemma Copeland, Jamie Young
Alex Worrad-Andrews, Anna Cunnane, Chloe Montgomery, Katja Mordaunt
WordPress